NPM module of the week: ESLint-plugin-import

Save yourself some time debugging whether or not you have the correct paths to modules you are importing.
I have found myself in a lot of discussion around Javascript standards and style. I have been a long time fan of the airbnb javascript style guide and while documenting the use of the style guide I noticed that Airbnb employs a number of modules that they themselves are not owners of yet they are some of my favorite features of the linting stack.
The javascript module I would like to highlight in this post is the eslint-plugin-import. This ESLint plugin tries to help you write the appropriate paths to modules you are looking to import into your working module.
Let's say you are writing a new module using Javascript modules and syntax:
import React from 'react'
import PropTypes from 'prop-types'
import MyComponent from '../../components/MyComponent'
Sometimes we just don't get the path to our components right the first time and we end up spending some of our mental energy in tracking them down. eslint-plugin-import warnings us in advance as to whether or not we have the path or name of the javascript module exactly right.
I have found this plugin particularly helpful in saving me time doing any work prior to getting my imports down correctly. In recent discussions, I have been sharing this with other engineers and they have also been finding this helpful in their own work.
Screenshots
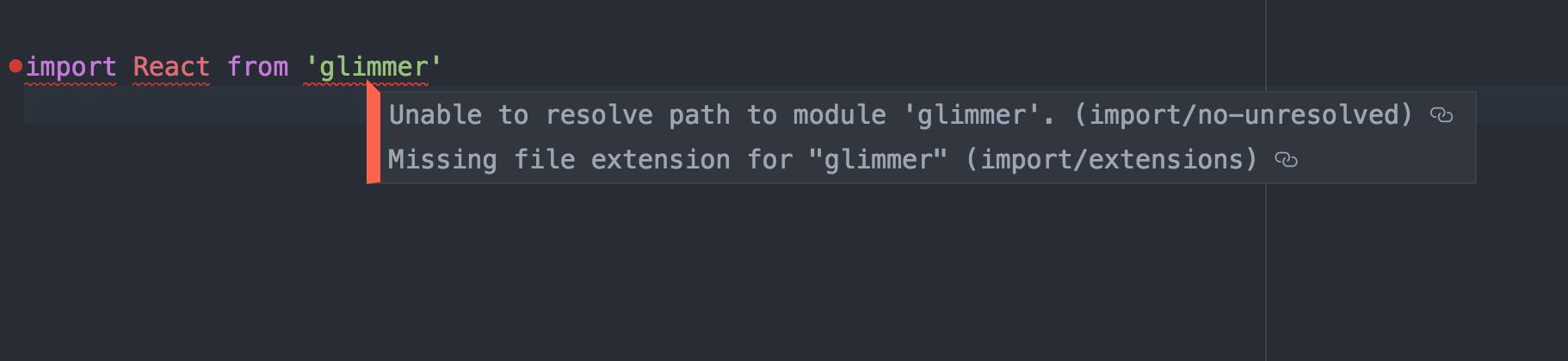
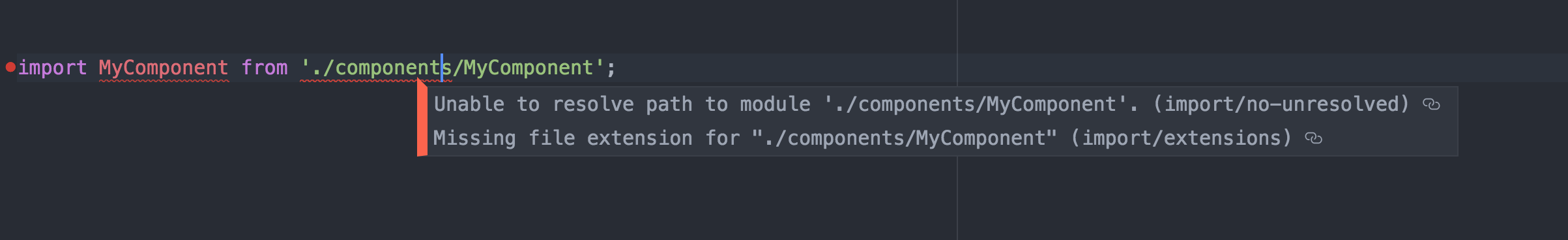
Here are some simple examples of eslint-plugin-import in action. I am using Atom as my editor in these screens.
Validating the import of absolute modules

Validating the import of relative modules

Other features
There is a list of additional types of validations that eslint-plugin-import handles for us and they are worth a study. Some examples are:
-
Forbidding the use of
require. Great for codebases that are interested in migrating to ES modules. Or if you have a team of engineers that are more accustomed to using Common JS. -
Forbidding dynamic requires.
-
Forbidding webpack loader syntax.
You may take or leave any of these linting rules, but they may be good for you and your team to consider.