My First Month With the Ghost CMS

It was Time for Redesign
Previous State of Affairs
During the last four weeks I have been on a mad rampage to rebuild and redesign my website. I have been neglecting jjmasse.com for well over three years. My tutorials are old and unpolished by todays standards, my blog was lacking content, I disliked the design and I was not serving mobile users well by any means.
Adding content to jjmasse.com had also been a burden since I had decided to roll my own CMS. It was the first cut of the CMS and I had to author markup into a text field. Most developers would say:
It is a tool made by developers for developers...
Which to me says
It was done quickly and we don't care how well it works.
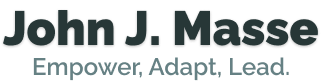
Like most developers I have been spending my time building things rather than focusing on my own website but my partner on ClassMate.io, @netxm, announced in our Slack channel that he had begun work rebranding his website. Ten minutes after his announcement he sends us his preliminary wireframes and begins going over his plans.

I couldn't take it any longer, I had to do something about my own website.
Technical Requirements
Before I decide on any one tool I take an inventory of my needs. In the case of my redesign goals I had some requirements in mind.
1. I need to be able to create static pages
I need an about page, a place for my resume perhaps a contact form.
2. Easily add and extend primary page navigation
While creating static pages I need to be able to easily create new links to them as I need.
3. The solution needs to be themeable and popular enough to have a marketplace
I do not want to spend the next three months coming up with a new design for every screen format and then building it. By the time I begin to create content I would have already begun to hate my design.
Themes are powerful, I can spend twenty dollars and have an entirely new design. In my use case I can take a theme as a starting point and customize it as I see fit.
4. Easy to author content
The intentions of my website is to blog more often, so I need a great content creation experience.
5. I want working in the code to be easy, relevant and fun
I work and live on the front end of the web. I would prefer my platform of choice to be full stack Javascript, well documented and with enough feature gaps to encourage me to build stuff.
My General Notes on Ghost
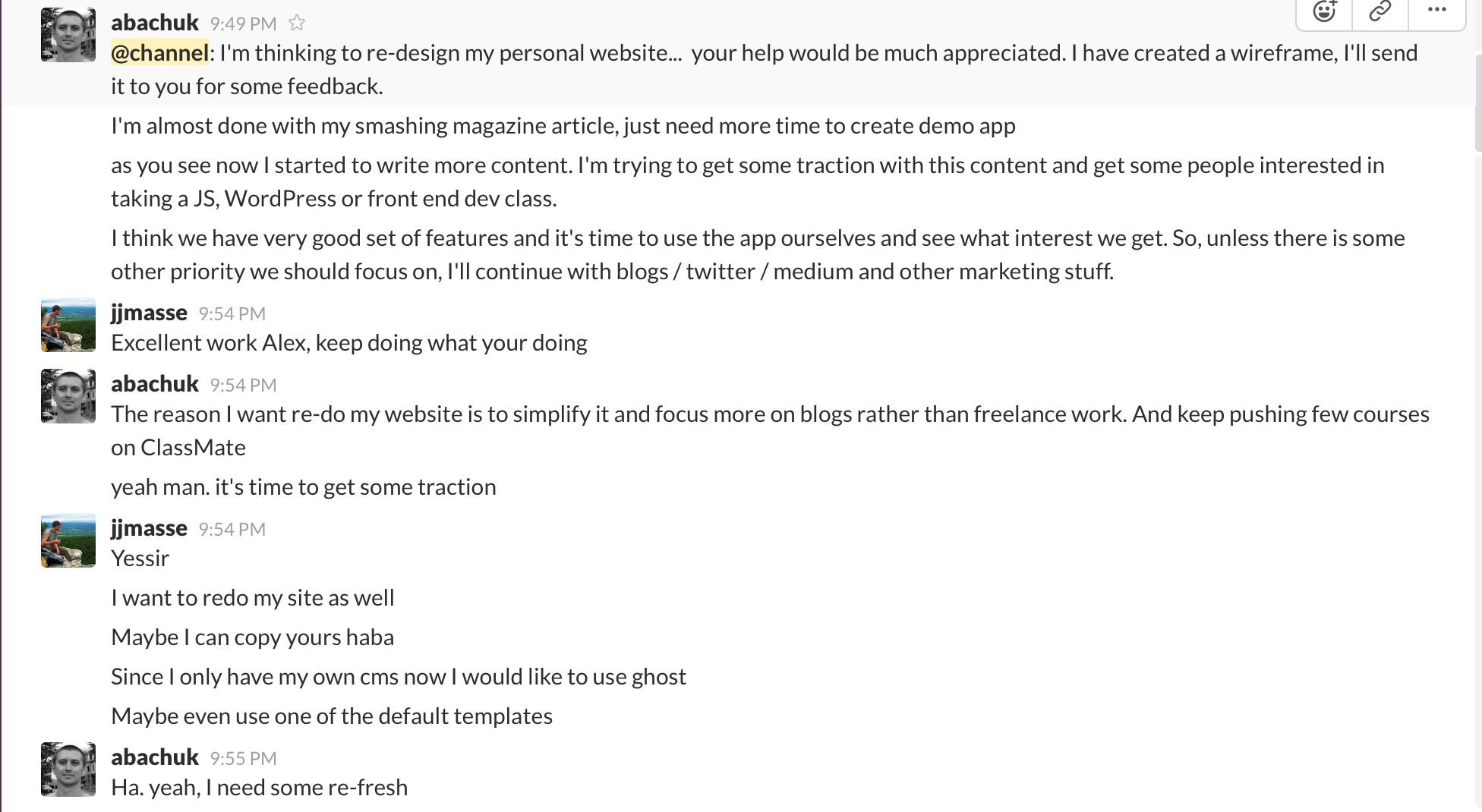
Author content in markdown
I have spent a lot of time writing technical documents for various projects so markdown and I have become great friends. In Ghost's authoring environment I am provided a rendered preview of the markdown content in real time.

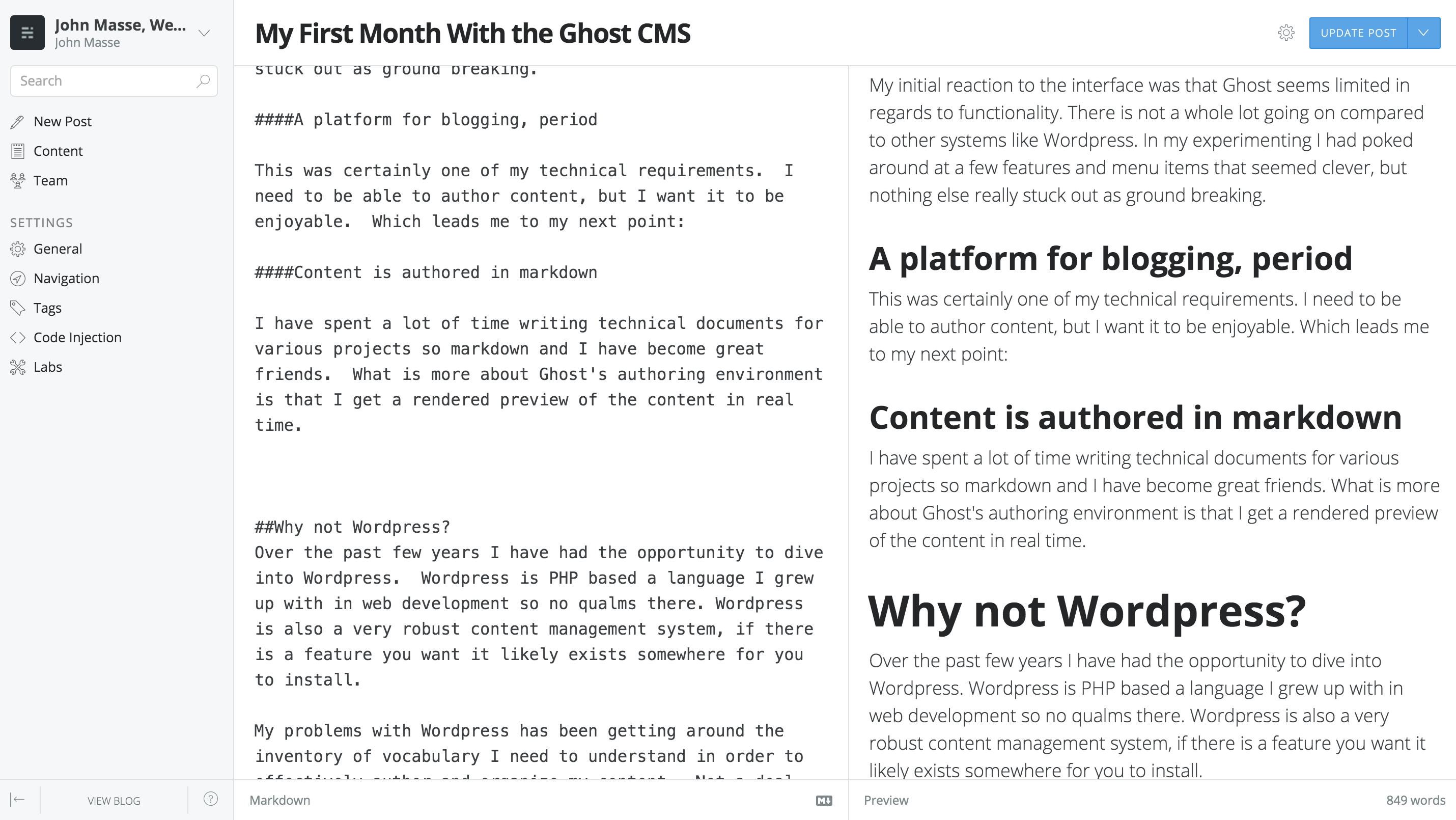
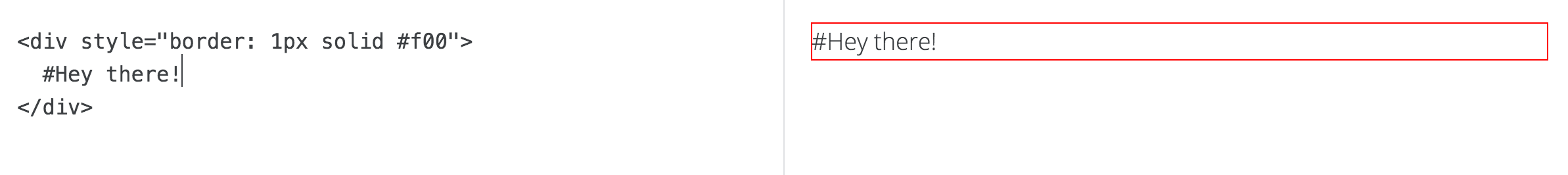
The authoring platform also allows me to write vanilla HTML. In Ghost markup is treated the same way as markdown. I found they don't mix well however. For example:

Ghost will treat everything between the first tag and the last tag as markup.
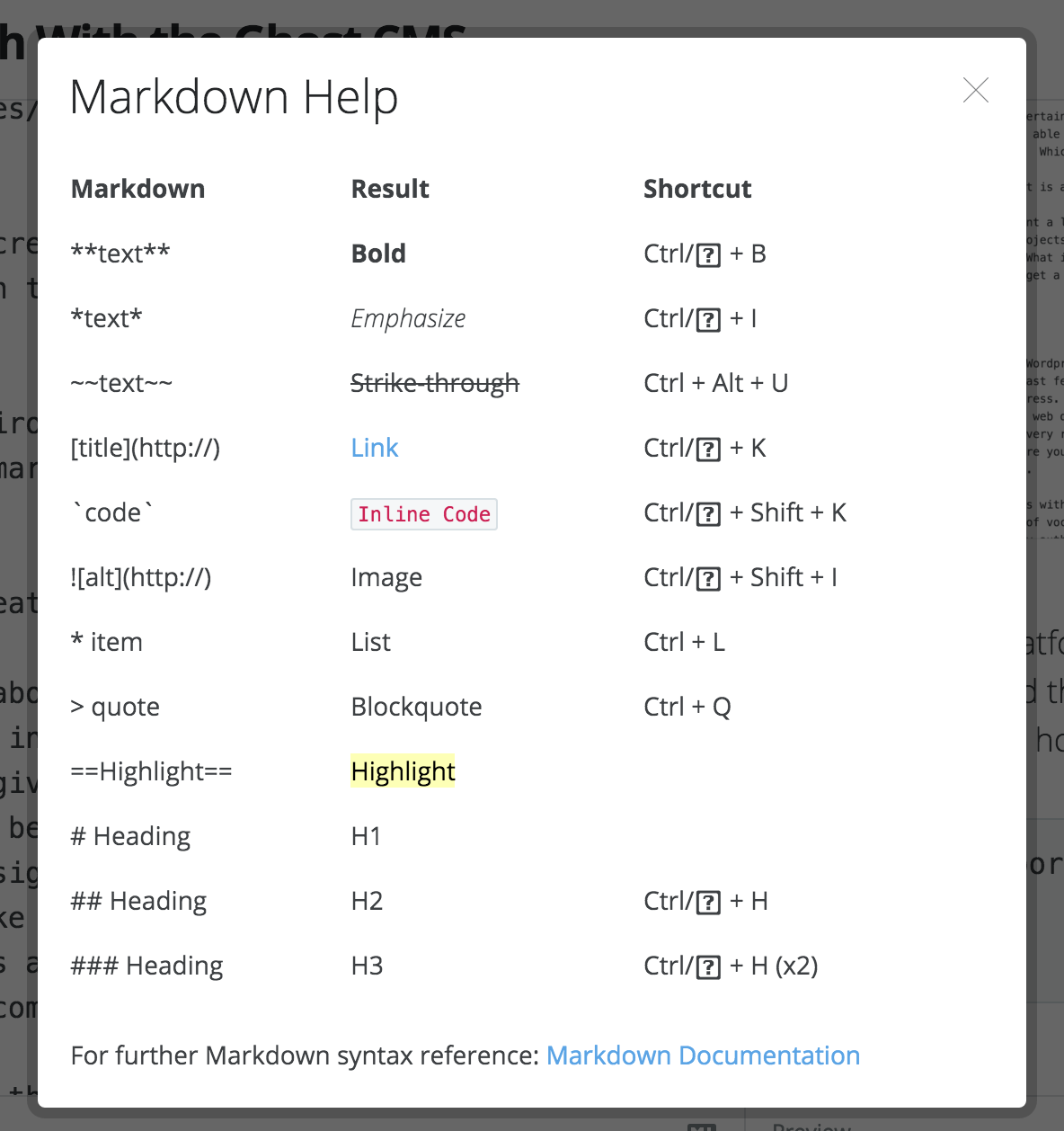
Cheat sheets
The authoring environment also affords me quick access cheat sheets for markdown syntax right there in the authoring tool.

Progressive Feature Discovery
What I love most about Ghost is how minimal yet sophisticated its interface is. They have done an excellent job in giving just enough to author and publish content. Yet just beyond the surface are more features to discover. The design of the CMS has hidden away functionality, like uploading images, into small easter eggs of keystrokes and inline character combinations that invoke different commands and functionality.
I am in love with this concept. All software should be designed with the minimal UI to achieve common goals while allowing the user to explore and seek out additional functionality as they need it. Feature discovery is powerful, you may accomplish your goals without having to learn an entire system of complexity. This has allowed me to learn just the things that I care about and not much else.
In order for progressive feature discovery to work the platform needs to have great documentation and UX to allow and encourage discovery. Some users may assume the platform incapable if they cannot see all of the features right away.
So far the Ghost platform has done well to find a good balance between feature discovery and documentation.
Ghost is themeable
There are some nice Ghost themes out there that are inexpensive and, from my experience so far, well organized. I have been discovering patterns throughout the Ghost backend, authoring tools and themes. Patterns make platforms predictable and less intimidating. Patterns provide expectations for how a particular program is built which allows those using the software to safely extend it.
An example of how patterns in Ghost have helped me was when I was working on tying in a blog description field to the front end. The change would allow me to update the description from the backend rather than going through the steps of changing a hard coded string in the template code and redeploying the theme ( which costs server restarts etc... ).
The code below is the template code from the theme. This is the content part of the handlebars code that represents a part of a menu.
Template code
<aside class="widget widget-text">
<h2 class="widget-title">About {{@blog.title}}</h2>
<p>Welcome to my blog</p> <!-- from this -->
<p>{{@blog.description}}</p> <!-- to this -->
</aside>
I typically find myself Googling around to learn how to add details like this to a page. What has been different about Ghost is that I am able to learn about the system by reading the code.
Working with the template code
The template theme code is written in handlebars. By default the hbs package is installed and configured to your instance of Express as the template engine. This allows you to freely author Handlebars partials as .hbs files and work them as needed.
Built with Javascript
Ghost allows me to achieve all of my goals with a single language that is expressive and fun to write. Being able to use Javascript everywhere makes for little friction between environments I need runtimes for.
Powered by Node.js
Ghost being a CMS built with Node was a big selling point for me. I enjoy working with Node.js. Selecting Ghost gives me the opportunity to develop skills that are important to me and my career while developing a personal website.
Documentation
When I first began to use Ghost I found the documentation a little tricky. While configuring my custom domain name I was tripped up just a bit due to what seemed to be outdated documentation. But as I came to realize some things were a little inaccurate or abandoned, I knew to look elsewhere.
I have also been reading up on how to create Ghost themes. The documentation has been good for my needs so far. I appreciate the tone and having a Slack channel makes me feel like I am a part of the community.
Easy to learn
From the few blog posts I have written with Ghost and digging around in the template code I feel comfortable enough to begin authoring templates myself.
I also feel comfortable with delivering client work with Ghost. Ghost allows me to create static pages, links and publish blog posts with relative ease. With how easy it is to control content the rest of the work is in theme development.
Ghost Pro
The Ghost team can handle all of the details required for hosting and running a Ghost application. Normally I would setup a droplet on Digital Ocean and setup manually. This time around I am trying Ghost as a service platform. So far I have not experienced any unique benefit from Ghost as a service other than it did get me up and running within a few minutes. My site is now completely HTTPS which had been something I had been meaning to change. Time will tell how the rest of the service benefits will pan out.
Ghost Pro is a little pricey
My current plan costs me over $228USD per year but it packs a lot of value.
- Hosted by Digital Ocean, so everything is on SSD.
- Database and management
- Unlimited file storage
- HTTPS out of the box
- CDN
- Server maintenance and backups
- Subscriptions support The Ghost Foundation
The value proposition is good, for me it makes sense. For those used to spending less than half of this cost on their website hosting may have a hard time buying in.
Why not Wordpress?
I used Wordpress for a beer blog a year ago. I do not enjoy the content authoring in Wordpress so much. My partner and I found ourselves authoring content in separate files and using version control to keep them in sync. Eventually we would paste and massage our content into the a post and publish. I wanted a different experience, I wanted something that I felt comfortable authoring right there in the CMS.
I also use Wordpress for ClassMate.io. At best we have a blog with some content, but authoring in it is unpredictable and just messy. Wordpress is also used to serve up highly customized static landing pages. These landing pages only association with the CMS is that they are recognized as existing.
The Wordpress backend has a lot going on. Every time I log in there are different things for me to check and update. Whenever I update something I then have to QA my site and make certain nothing about my theme or modules broke. Thankfully I have access to a great Wordpress developer and coach, @netxm, whenever I have any questions he has always taken a few moments to explain how to get something done.
Finally, using Wordpress has meant that I have to take all of the additional baggage included in order to run and manage a website.
I would like something much simpler and Ghost has provided that.
Is Ghost for You?
Rebuilding my website gave me an opportunity to learn something new. I am having fun working my way around Ghost and sharing my experience with others. Here are some things to consider:
-
Do you have a team of developers that are comfortable with your current platform? More importantly, are you already serving your customers and making money on your current platform without pain? Choosing Ghost means that you all will have to work together on learning the platform and its limitations. For an individual like myself I am having fun, but for a business there are real costs.
-
Hosting Node applications is more expensive. I suspect that the costs associated with hosting Node projects will come down as more providers come to market. In the meantime there is a bit of a premium to deal with.
-
How to do feel about Javascript? Is Javascript a language you write and care to develop experience in? Are you and your team comfortable with Javascript? When you remove the tools and frameworks from the Javascript you author are you still able to get things done?
-
How much do you know about Node.js? To use Node.js is an important consideration for businesses and teams.
-
Do you need to do things other than blogging? Out of the box Ghost will require much more work from you to go much further than blogging. Many businesses I have worked with have their own proprietary systems that carry all sorts of features for their customers. With Ghost I find myself leveraging many different third party services, like MailChimp to handle my email subscriptions and newsletter functionality.
-
Are you willing to accept the platform risk? Ghost is still very young and the team could very well pivot. There are other options for CMS's that are built on Node.js.
For the Following Months
At the moment I am completely satisfied with my personal Ghost project. I enjoy a local installation of Ghost, my current theme and my content so I may write and save wherever I go. I don't have any grand thoughts about what I may contribute to the Ghost project at the moment, but it does interest me to do something eventually.
For now though I can say mission accomplished on my redesign and CMS migration.
First Month Redesign Report
| Time spent redesigning | Time spent replatforming | Time spent writing stuff | Dollars Spent |
|---|---|---|---|
| 4 Hours | 6 Hours | 15 Hours | $270.00USD |
Farewell to my website of 2010ish.